Space tourism website solution


Frontend Mentor - Space tourism website solution
这是Space tourism website challenge on Frontend Mentor 上的太空旅游网站练习的笔记。 Frontend Mentor 通过练习真实的项目来帮助您提高编码技能。
可以先看一看最终效果
概述
挑战
对我而言,这个练习的面临的挑战是:
- 使用自定义字体
- 使用图片资源充当背景
- 根据其设备的屏幕大小查看每个网站页面的最佳布局,尤其是原始设计在不同屏幕下的排版差异不仅仅是坐标和间距的差异时。
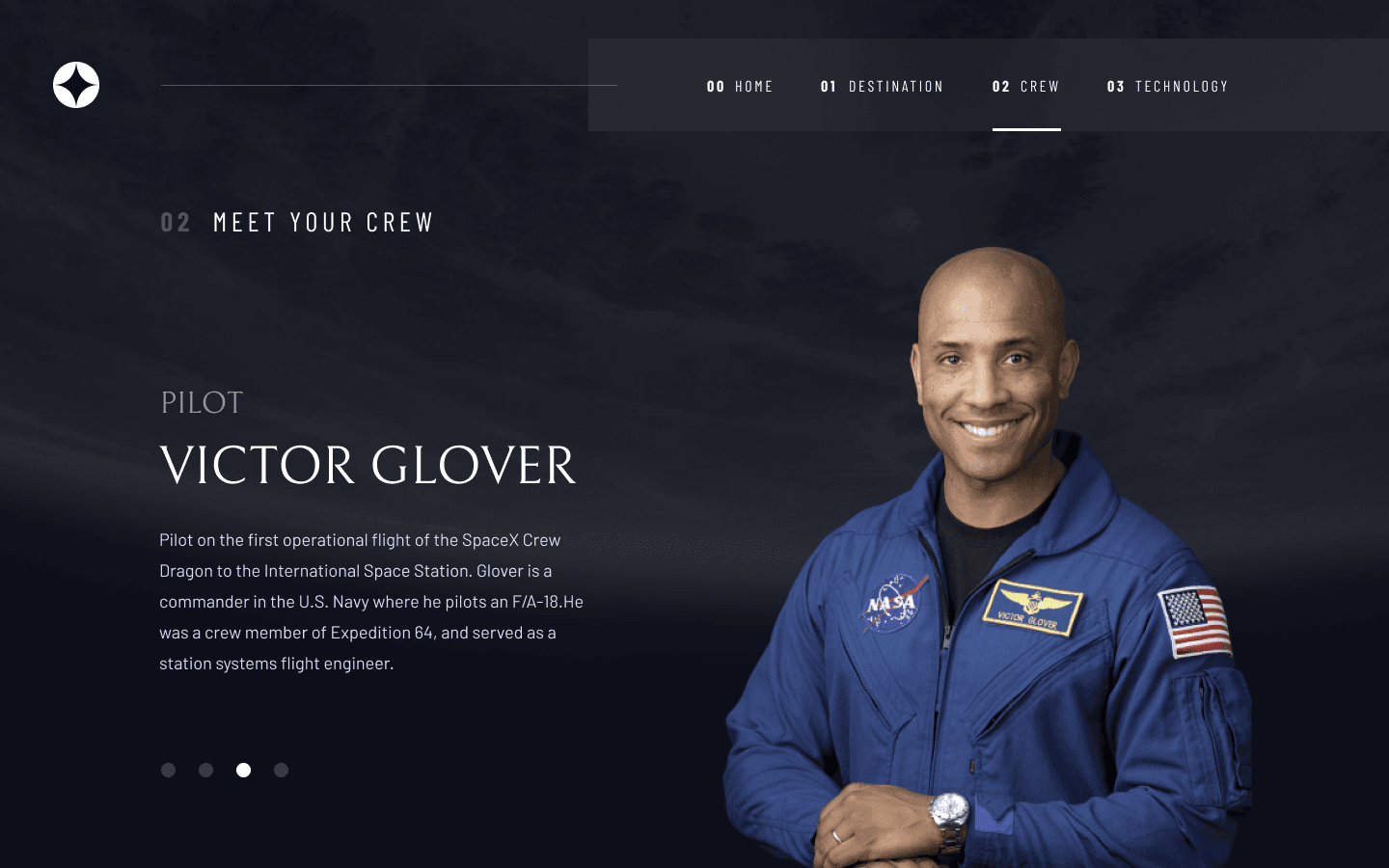
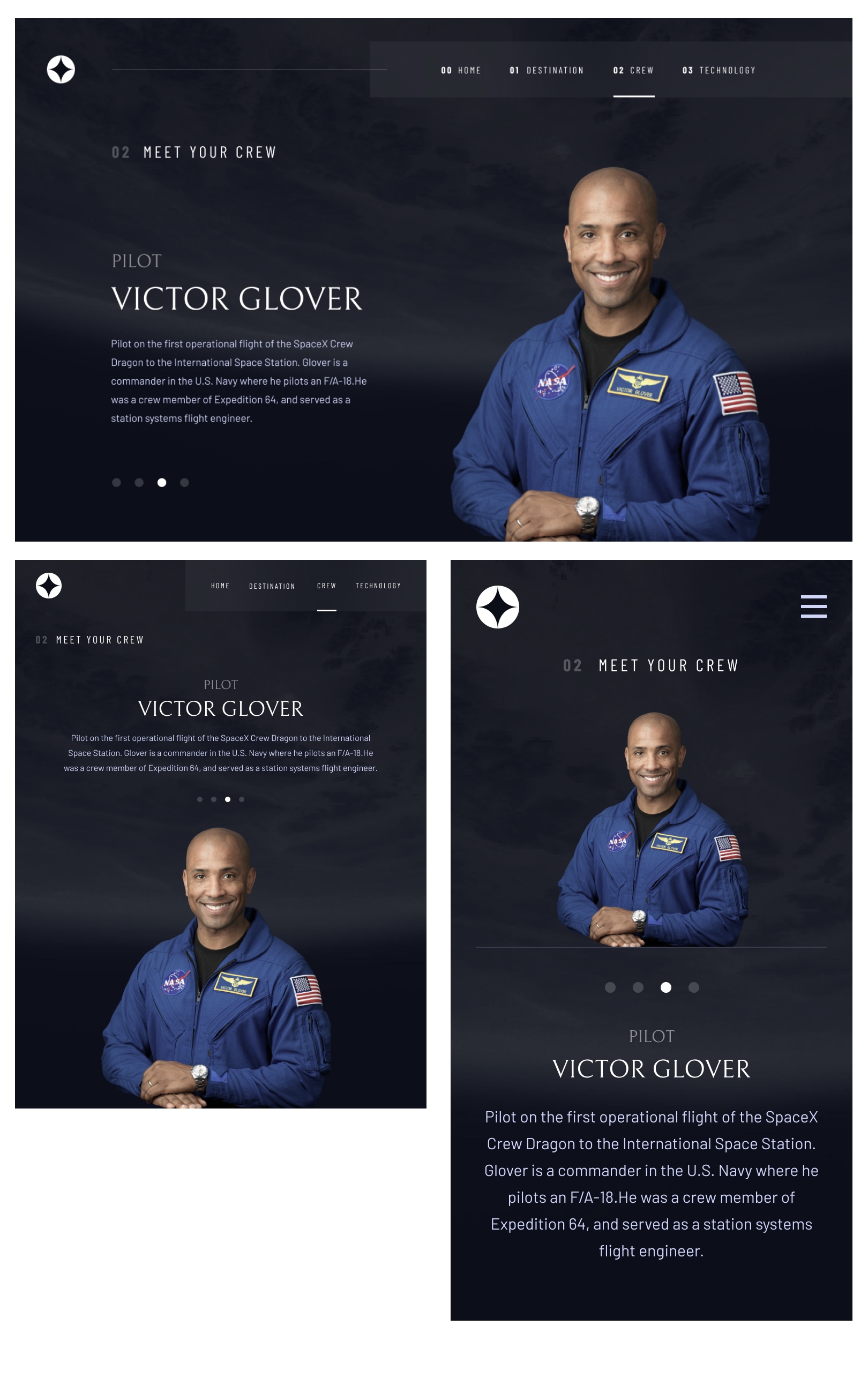
比如下面这个页面,除去导航栏外,页面的标题,文字内容和人物图片在三个屏幕上是完全不一样的三个布局:

实施过程记录
技术栈
这个练习的完成过程中主要使用了以下技术
- React - JS library
- Next.js - React framework
- Tailwind CSS - A utility-first CSS framework
- Flexbox
- 移动设备优先的工作流程
我的收获
- 使用自定义字体
在这个练习的设计稿中,使用了两种自定义字体,Bellefair 和 BarlowCondensed。
添加自定义字体需按照如下步骤操作:
字体网站下载字体ttf文件,并存放到项目的 public/fonts 目录;
在 global.css 中添加如下定义:
在tailwind.config.js 中添加如下代码:
通过以下步骤的修改,我们就可以在组件中使用自定义的字体:
- 使用图片作为页面背景
如果需要使用图片作为背景,按照如下格式修改 bg 属性即可,我们也可以为不同的屏幕指定不一样的背景图片。
- 响应式布局
在这个练习中,大量的设计需要考虑响应式布局。我们记录其中两个地方的实现方式。
导航栏,我们注意导航栏的设计图,在桌面版的设计中,每一个导航项前面有一额数字编号,而在平板版本的设计中不显示数字,这种可以直接通过 tailwind 的 breakpoints 方式实现:
在这里,我们通过md. 和 xl 两个断点,使这个数字在桌面版显示,在平板上隐藏。
我们再来看上面截图的那也设计稿,在这个页面中,桌面版标题意外的内容是横向布局,另外两个尺寸屏幕是纵向布局;在纵向布局中,平板和手机上内容的显示顺序还不一样 平板上是 内容--圆点指示控件--图片,在手机上是 图片--圆点指示控件--内容,同时要注意这个圆点指示控件再桌边版它又和内容同属一列。稍稍有点复杂。
我们首先将这些内容拆成两块,图片是一块,内容和圆点指示控件放到一起,这样的话我们可以使用 xl 断点来区分出横版和竖版排版,这样默认就是竖版,当屏幕宽度到达xl 时,使用横版。
<div className="flex flex-col xl:flex-row">
观察一下几个模块的排版顺序,以小屏幕为基准,我们发现平板和桌面的内容与手机的顺序是相反的,我们需要使用 reverse 反转顺序。
<div className="flex flex-col md:flex-col-reverse xl:flex-row-reverse">
这样我们再来看内容和圆点指示控件两者的关系: 根据小屏幕优先的原则,那么他俩的顺序是 圆点指示控件在前面,内容在后面,但是在平板和桌面上他俩的位置关系是相反的。所以我们需要再次使用 reverse来调整顺序:
<div className="flex flex-col md:flex-col-reverse ...">
这样我们就是实现了 平板和 桌面两个尺寸上内容和圆点指示控件的位置反转。
点击浏览最终效果